Designing a website is like hosting a dinner party. A good host prepares for the time in advance by asking their guests if they have dietary restrictions and tidying their home. When guests arrive, they take their coats, offer drinks, introduce them to other guests, and let them know where the bathrooms are.
Similarly, when guests visit a website, they unconsciously scan it to see whether it is hospitable. Sadly, digital content often excludes certain groups of users. While many designers are aware of the importance of accessibility, it is not enough to stop there. When “hosting” people on a website, it's helpful to remember that inclusive design rests on three pillars: accessibility, representation, and responsiveness. By considering all of these concepts, designers can create truly inclusive designs, ensuring equal access and a positive user experience for everyone.
Accessibility
Accessibility is essential (and often legally required) when designing websites. According to the WC3 Web Accessibility Initiative, “Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.” Some examples of accessible elements include:
Interactivity can be accessed via keyboard or mouse
Text descriptions (“alt text”) embedded with images
Suitably large font size
Adequate contrast between text and background
Captioned videos
Transcripts for audio
People with disabilities may depend on one or more of these features. However, most people can benefit from them in specific contexts, such as while driving, reading in bright sunlight, or watching a video in a noisy coffee shop.
The detail page for a podcast from This American Life features an audio player at the top of the page with a full transcript below. Text is clearly legible, and contrast is sufficient for ease of reading.
Additional resources on accessibility:
World Wide Web Consortium (W3C) Web Accessibility Initiative
Representation
While accessibility is critical, a truly inclusive website or app must also represent a wide range of people. For example, images and videos should feature diversity of age, gender, ethnicity, disability, and body type. Representation is also vital when people are filling out forms. Forms need inclusive options for race/ethnicity, gender, and pronouns, with the freedom to self-report or not report this data, if possible. Name fields should accommodate long entries, special characters, hyphens, and spaces. When requesting personal information, organizations should explain why and how they will use it.
Atlassian’s “meeples” are inclusive illustrations designed to more fully represent the diversity of Atlassian’s users. Learn more about the evolution of the meeples on their blog.
In Google’s account settings area, users can indicate (or not) their desired gender and customize to fit their identity via a free-response field. Text is provided to explain why and how Google uses the data, and the level of privacy involved.
Additional resources on representation:
Designing inclusive forms:
6 Quick Tips for Designing Inclusive Forms, by Trina Moore Pervall
Designing for personal names around the world, World Wide Web Consortium (W3C)
Diverse stock photography:
Responsiveness
Inclusive design must also address responsiveness across different device types. Device responsiveness is not new, but sadly, many websites are still not mobile-friendly. According to a study by Statista, mobile devices account for nearly 60% of global website traffic. A Pew study from 2021 reports that 15% of American adults are smartphone-only internet users, prevalent among those with lower incomes and with a high school education or less. Globally, mobile-only internet users are rapidly growing, especially in regions lacking broadband infrastructure but having access to cheaper phones. Another Pew study in 2019 surveyed 11 emerging economies and found that 53% of adults use smartphones, and only 34% have access to a desktop, laptop, or tablet.
For equity’s sake, companies need to give as much priority to the mobile visitor's experience as they do to those on laptops and desktops. Images and layouts should adapt to the size of the viewer's screen for quicker loading and ease of use. The text size should be large enough to read without zooming in. All buttons should be large enough to tap and not crowded densely together. Responsive design will ensure that mobile users feel as included as laptop users.
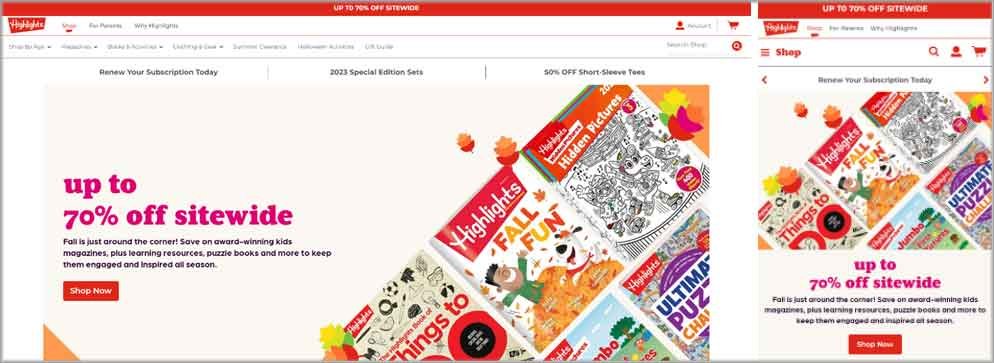
Highlights magazine site is fully responsive, with a variety of breakpoints designed to support devices of any size.
Additional resources on responsiveness:
Interaction Design Foundation "Responsive Design"
Nielsen Norman Group "Responsive Web Design and User Experience"
Conclusion
As you are designing, redesigning, and maintaining your website, it is important to keep an eye towards inclusive design. By giving attention to accessibility, representation, and responsiveness, websites will attract a wider audience and build customer trust and loyalty. In addition, Google and other search engines are increasingly considering the inclusivity of websites when ranking them. Therefore, the more inclusive the website, the greater probability it will find a wider audience. Here at Centralis, we leverage our extensive UX experience to conduct expert evaluations on interfaces’ accessibility, representation, and responsiveness. We recommend pairing an inclusivity evaluation with usability testing and recruiting for diversity through thoughtful screening.
Just as a good dinner party host strives to create a hospitable environment for their guests, inclusive design aims to anticipate and accommodate website visitors’ diverse needs and desires. Inclusive design is a powerful approach that fosters a sense of belonging and inclusivity in the digital realm. By incorporating accessibility, representation, and responsiveness into the design process, designers can enrich everyone’s experience.